HTTPS (Hypertext Transfer Protocol Secure) is HTTP layered over a secure protocol (typically TLS, or Transport Layer Security, formerly SSL). It ensures encrypted, authenticated communication between a client (e.g., a browser) and a web server. Here’s how it works in detail:

Step 1: Establishing a Connection
- Client Request: The process begins when a user enters a URL like https://example.com in their browser. The https:// prefix signals the use of TLS.
- DNS Resolution: The browser resolves the domain (e.g., example.com) to an IP address via DNS.
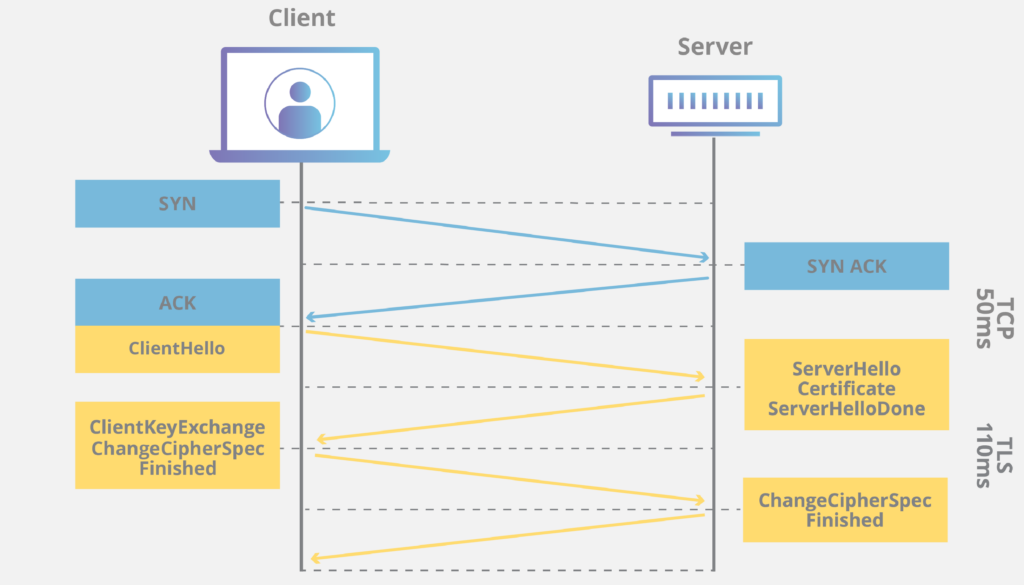
- TCP Handshake: The client initiates a TCP connection to the server (usually port 443 for HTTPS) using a three-way handshake (SYN, SYN-ACK, ACK).
Step 2: TLS Handshake (Certificate and Key Exchange)
The TLS handshake secures the connection by authenticating the server, negotiating encryption parameters, and establishing shared keys. Here’s the detailed process:
- ClientHello:
- The client sends a ClientHello message to the server, including:
- Supported TLS versions (e.g., TLS 1.2, 1.3).
- A list of supported cipher suites (e.g., AES-GCM, RSA).
- A random number (client nonce) for key generation.
- Optional extensions (e.g., Server Name Indication, or SNI, to specify the domain).
- The client sends a ClientHello message to the server, including:
- ServerHello:
- The server responds with a ServerHello:
- Selected TLS version and cipher suite.
- A random number (server nonce).
- Its digital certificate (containing the server’s public key, domain, and issuer details).
- The server responds with a ServerHello:
- Certificate Verification:
- The client verifies the server’s certificate:
- Checks if it’s signed by a trusted Certificate Authority (CA) (e.g., Let’s Encrypt, DigiCert).
- Validates the domain matches (e.g., example.com).
- Ensures it’s not expired or revoked (via CRL or OCSP).
- If invalid, the browser shows a warning (e.g., “Not Secure”).
- The client verifies the server’s certificate:
- Key Exchange:
- Two common methods are used (depending on the cipher suite):
- RSA (older): The client generates a premaster secret, encrypts it with the server’s public key (from the certificate), and sends it. The server decrypts it with its private key.
- Diffie-Hellman (modern, preferred): The client and server exchange public values (using elliptic curves or classic DH) and combine them with their private values to independently derive a shared premaster secret. This ensures forward secrecy (past sessions remain secure if the private key is compromised).
- From the premaster secret, both derive a session key using the client and server nonces.
- Two common methods are used (depending on the cipher suite):
- Finished Messages:
- Both sides send encrypted Finished messages (using the session key) to confirm the handshake.
- If successful, the connection is now encrypted and authenticated.
Step 3: HTTP Request and Response
With the TLS connection established, the client sends an encrypted HTTP request to the server, and the server responds. Common methods include:
- GET: Requests data from the server (e.g., a webpage).
- Example: GET /index.html HTTP/1.1
- No body, parameters in the URL (e.g., ?id=123).
- POST: Sends data to the server (e.g., form submission).
- Example: POST /submit HTTP/1.1
- Includes a body with data (e.g., username=alice&password=secret).
Request Headers:
- Host: example.com (specifies the domain).
- User-Agent: Mozilla/5.0 (identifies the client).
- Cookie: session_id=abc123 (sends stored cookies).
Server Response:
- Example: HTTP/1.1 200 OK
- Headers: Content-Type: text/html, Set-Cookie: session_id=abc123.
- Body: The requested resource (e.g., HTML content).
All data (headers, body) is encrypted with the session key and decrypted by the recipient.
Step 4: Cookies and SameSite Attributes
Cookies are key-value pairs stored by the browser and sent with requests to maintain state (e.g., login sessions). HTTPS enhances their security, and the SameSite attribute controls cross-site behavior:
- SameSite=Strict:
- Cookies are only sent with requests originating from the same site (e.g., clicking a link on example.com).
- Blocks cross-site requests (e.g., from evil.com), preventing CSRF (Cross-Site Request Forgery) attacks.
- SameSite=Lax (default in modern browsers):
- Allows cookies for top-level navigations (e.g., clicking a link to example.com) but blocks them for third-party requests (e.g., embedded iframes).
- SameSite=None:
- Cookies are sent with all requests (cross-site included), but requires Secure (HTTPS-only) to work.
Example header: Set-Cookie: session_id=abc123; SameSite=Strict; Secure.
Step 5: Closing the Connection
- After data exchange, the connection can persist (HTTP Keep-Alive) or close (TLS shutdown with close_notify messages).
- Persistent connections reduce overhead for subsequent requests.
HTTP Versions: HTTP/1.1, HTTP/2, HTTP/3
HTTPS runs atop HTTP, and the HTTP version impacts performance and features. Here’s a brief overview:
HTTP/1.1
- Introduced: 1997.
- Features:
- Text-based protocol, one request/response per TCP connection (unless Keep-Alive is used).
- Head-of-Line (HOL) blocking: Requests queue if one delays.
- Pros: Simple, widely supported.
- Cons: Inefficient for modern web (multiple connections needed for assets like images, CSS).
HTTP/2
- Introduced: 2015.
- Features:
- Binary protocol, multiplexes multiple streams over one TCP connection.
- Header compression (HPACK).
- Server push (pre-sends resources).
- Pros: Faster page loads, reduces HOL blocking at the application layer.
- Cons: Still vulnerable to TCP-level HOL blocking (e.g., packet loss delays all streams).
HTTP/3
- Introduced: 2022 (standardized).
- Features:
- Runs over QUIC (UDP-based) instead of TCP.
- No TCP HOL blocking—independent streams recover separately.
- Faster handshake (0-RTT for repeat connections).
- Built-in TLS 1.3.
- Pros: Low latency, ideal for mobile and high-loss networks.
- Cons: Newer, less universal support (though growing).
Communication Impact:
- HTTP/1.1: Sequential GET/POST requests.
- HTTP/2: Parallel GET/POST in one connection.
- HTTP/3: Same as HTTP/2 but with QUIC’s speed and resilience.
Example Flow
- User visits https://example.com.
- Browser resolves DNS, starts TCP connection to port 443.
- TLS handshake:
- Client: “Hello, I support TLS 1.3.”
- Server: “Here’s my cert, let’s use TLS 1.3 with ECDHE.”
- Keys exchanged, session secured.
- Browser sends: GET / HTTP/3 (encrypted).
- Server responds: HTTP/3 200 OK with HTML and Set-Cookie: session_id=abc123; SameSite=Lax; Secure.
- Browser stores cookie, renders page.